Hello coders... It's Subodha Kumar Mohanty here. I have a special feeling for this beautiful language, "Javascript". I am here going to specify all of it's characteristics. Let's move to our content...
What is Javascript?
JavaScript is an object-based scripting language which is lightweight and cross-platform. JavaScript is not a compiled language, but it is a translated language. The JavaScript Translator (embedded in the browser) is responsible for translating the JavaScript code for the web browser.
JavaScript was initially created to make web pages alive. Programs in this language are called Scripts. They can be written right in a web page’s HTML and run automatically as the page loads. Scripts are provided and executed as plain text. They don’t need special preparation or compilation to run.
History of Javascript
In 1993, Mosaic, the first popular web browser, came into existence. In the year 1994, Netscape was founded by Marc Andreessen. He realized that the web needed to become more dynamic. Thus, a 'glue language' was believed to be provided to HTML to make web designing easy for designers and part-time programmers. Consequently, in 1995, the company recruited Brendan Eich intending to implement and embed Scheme programming language to the browser. But, before Brendan could start, the company merged with Sun Microsystems for adding Java into its Navigator so that it could compete with Microsoft over the web technologies and platforms. Now, two languages were there: Java and the scripting language. Further, Netscape decided to give a similar name to the scripting language as Java's. It led to 'Javascript'. Finally, in May 1995, Marc Andreessen coined the first code of Javascript named 'Mocha'. Later, the marketing team replaced the name with 'LiveScript'. But, due to trademark reasons and certain other reasons, in December 1995, the language was finally renamed to 'JavaScript'. From then, JavaScript came into existence.
Features of JavaScript
There are the following features of JavaScript:
All popular web browsers support JavaScript as they provide built-in execution environments.
JavaScript follows the syntax and structure of the C programming language. Thus, it is a structured programming language.
JavaScript is a weakly typed language, where certain types are implicitly cast (depending on the operation).
JavaScript is an object-oriented programming language that uses prototypes rather than using classes for inheritance.
It is a light-weighted and interpreted language.
It is a case-sensitive language.
JavaScript is supportable in several operating systems including, Windows, macOS, etc.
It provides good control to the users over the web browsers.
Application of JavaScript
JavaScript is used to create interactive websites. It is mainly used for:
Client-side validation,
Dynamic drop-down menus,
Displaying date and time,
Displaying pop-up windows and dialog boxes (like an alert dialog box, confirm dialog box and prompt dialog box),
Displaying clocks etc.
What makes JavaScript unique?
There are at least three great things about JavaScript:
Full integration with HTML/CSS.
Simple things are done simply.
Supported by all major browsers and enabled by default.
Writing Javascript
Just like we did for CSS, we’ll create a new file for writing JavaScript called ‘script.js’ in the portfolio directory. Now open the index.html file, and just before the closing body tag (</body>), insert this line.
<script src="script.js"></script>
That’s it. We have linked our script file in our HTML. Just to make sure it works, write the following code into your script.js file.
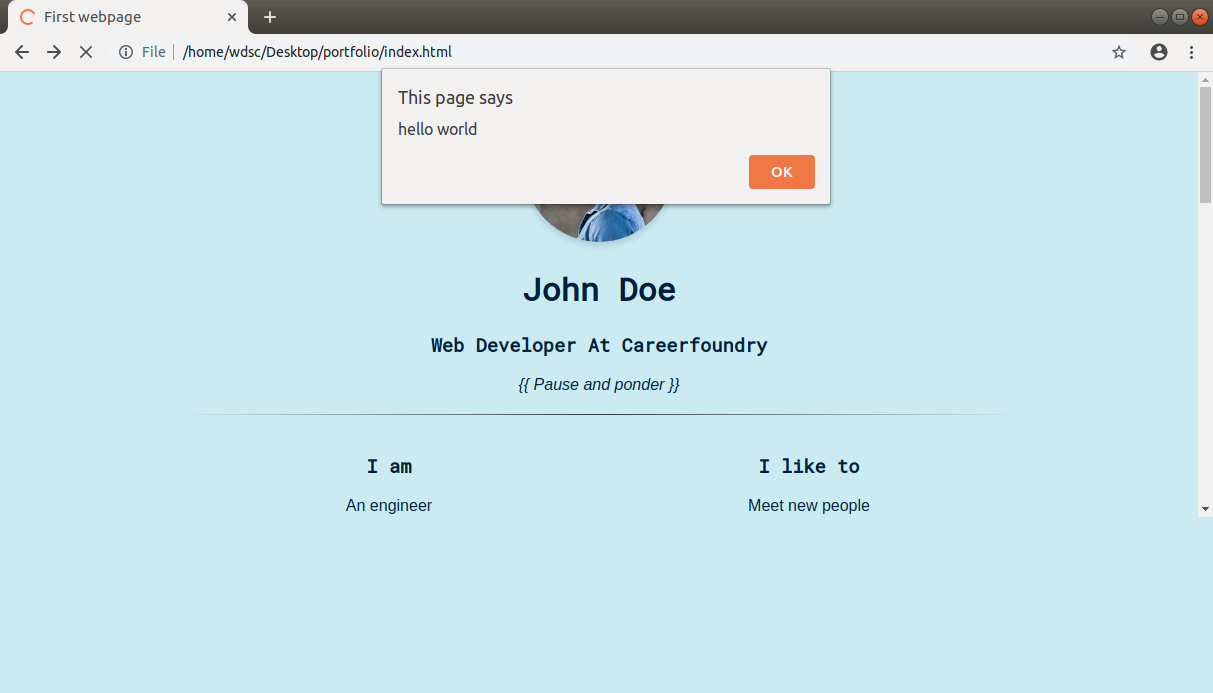
alert('hello world');
Save and refresh the page.

Thanks for reading...
